モバイルアプリやWEBアプリのプロトタイピングはProttでやるといいかもしれない

Prott というプロトタイピングツールを試しに使ってみました。
使用した所感をまとめたいと思います。
開発現場のよくある風景
ずれる認識と埋まらない溝
GUIのあるシステムを開発していると、 他者との認識違い は存外発生するものですよね。 開発現場の人間からすれば、企画部門や、上司といった開発部門外の方との「認識のズレ」の大きさはなかなかなものです。
もちろん相手にとっても予想だにしないものですから、双方
開発担当: 「え?」
企画担当: 「え?」
上司: 「え?」
となるわけですし、そこから生じる摩擦はお互いにとってのストレスになります。
その後「言った/言わない戦争」に突入しようものならもう最悪です。死兆星が見えてきます。
開発中盤以降のちゃぶ台返し
プロジェクト推進における最大のリスクは、「鶴の一声」 という企業文化です。
作り上げてきたプロダクトの土台から引っ繰り返される可能性があります。
しかもその波がいつ押し寄せるかもわかりません。開発中盤以降の、ある程度プロダクトが出来上がってからの変更はダメージが大きすぎます。
そのため、 ステークホルダーを巻き込みながらプロジェクトを進める というのは割と鉄板な進め方と言えます。
プロトタイピングのメリット
数年ほど前から、プロトタイピングツールを導入する現場が増えてきたように思います。
ここでは、簡単に個人的なプロトタイピングに対するメリットをまとめます。
ユーザインターフェース(画)を中心にコミュニケーションが取れる
関係者間でユーザインタフェース(画)を中心にコミュニケーションが取れます。
そのため、最終的な成果物に対するイメージの違いを極力減らすことができます。
また、良いプロトタイピングを進めるには、ユーザストーリーが必要なので、 プロトタイピングの過程でプロダクトのコアとなる部分も視覚的に理解できるようになります。
簡単に失敗できる
アプリを作り込む工数を浮かせることができるため、何度もトライ&エラーができます。
プロトタイピングの場に召喚された人たちには「自分たちがディスカッションして出したアウトプット」 という 納得感が残る ので、立場の違う人間が混在するチームで実施することが重要だと思います。
Prottを使ってみる
Prott は Goodpatch 社が提供するプロトタイピングツールです。
何かテーマがあった方が良いので、 今回は 某家計簿アプリ風 のプロトタイプを Prott で作成してみます。
ワイヤーフレームを作る
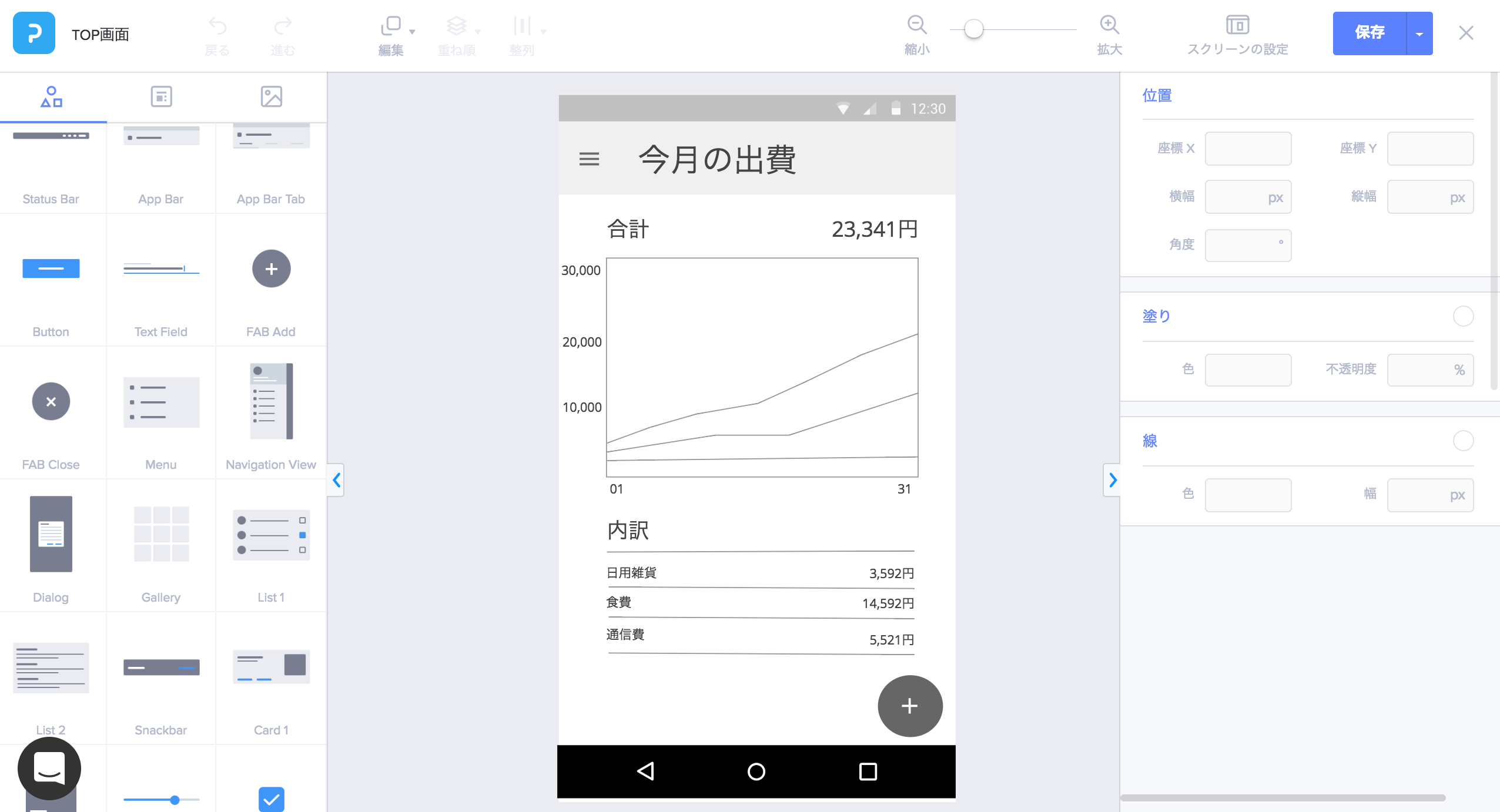
とりあえずワイヤーフレームを作ってみましょう。
ペーパープロトタイプの画像を取り込むこともできそうですが、今回は1から自作することにします。

とりあえずUIパーツを配置していきます。UIパーツは Android iPhone WEB の3カテゴリがありました。
Material Design ぽいUIパーツも備わっていて、作成が捗ります。
(今回は配色が面倒くさかったのでやってませんが、もちろん色も変更できます)

こんな感じで何枚かワイヤーフレームを作成します。
ワイヤーフレーム間のトランジションを定義する
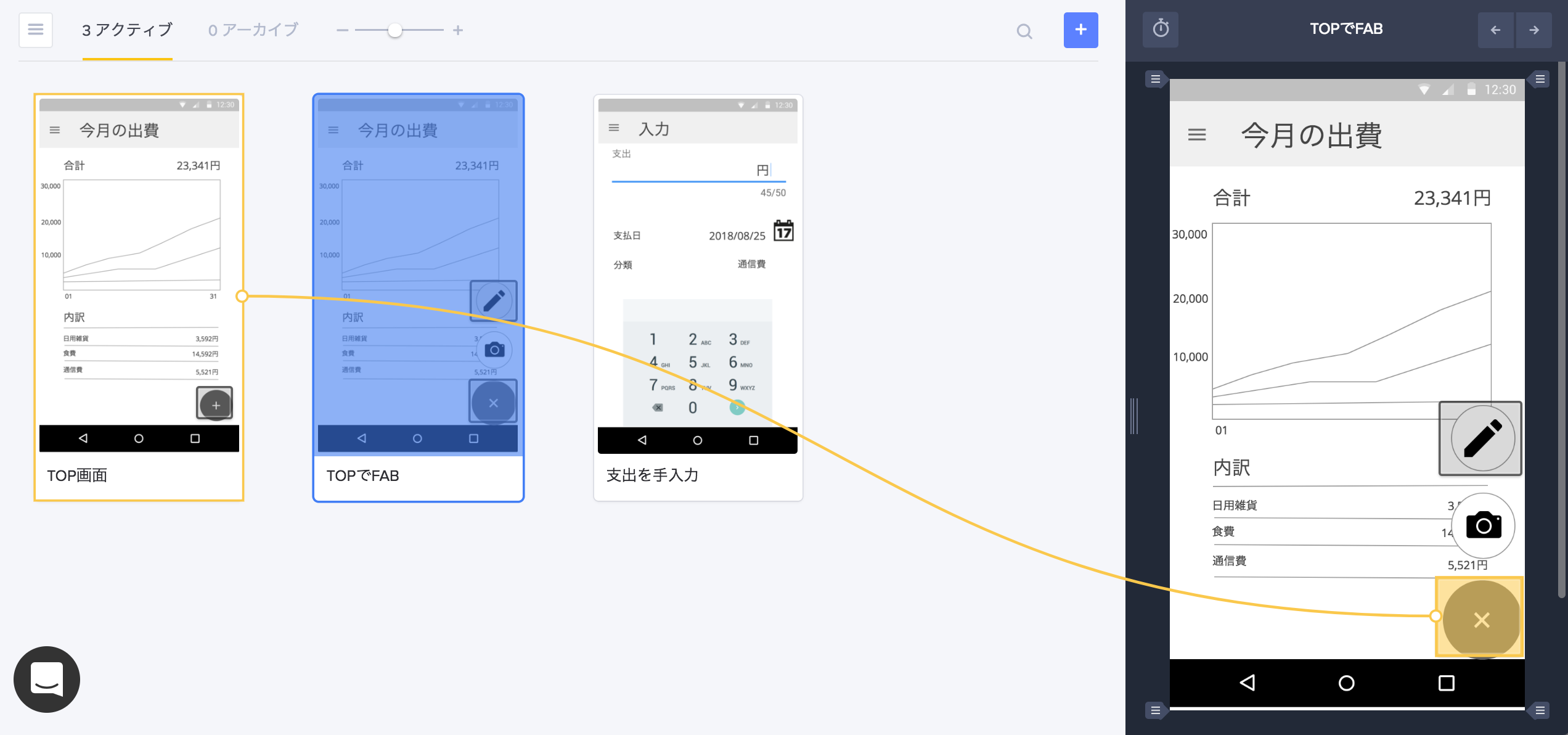
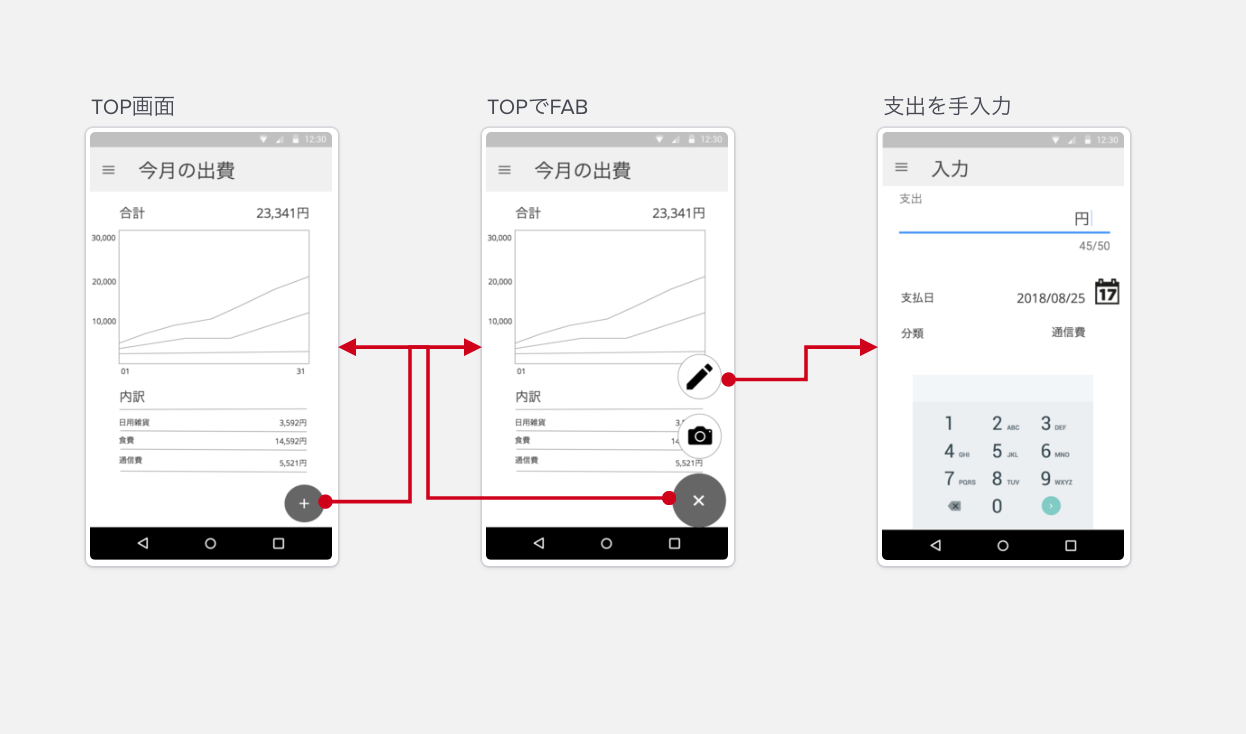
ユーザアクションに応じた、ワイヤーフレーム間のトランジションを定義します。
下の図は中央のワイヤーフレーム(青枠)内のトランジションを定義しています。
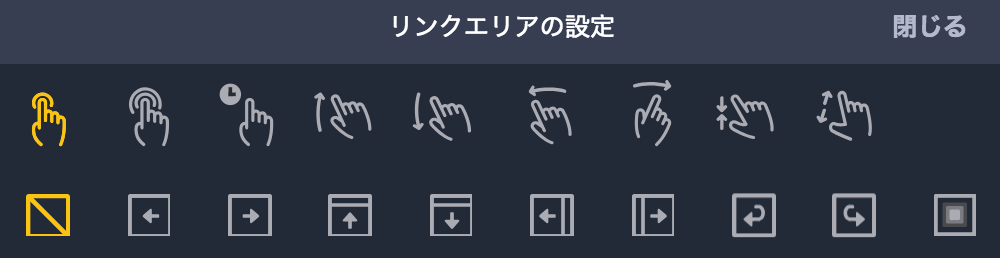
右下のフローティングアクションボタンの「X」 ボタンに対して、左のワイヤーフレームに遷移する設定をしているところです。

「☓」ボタンに対するイベントと、遷移時の画面の動き方を設定できます。

画面遷移図ができあがる
ワイヤーフレーム間の動きを設定すると、その設定から画面遷移を確認できる機能がついています。
( 画面遷移図機能はFreeプランでは使えない ようなので注意してください。)

プレビュー機能でユーザテストができる
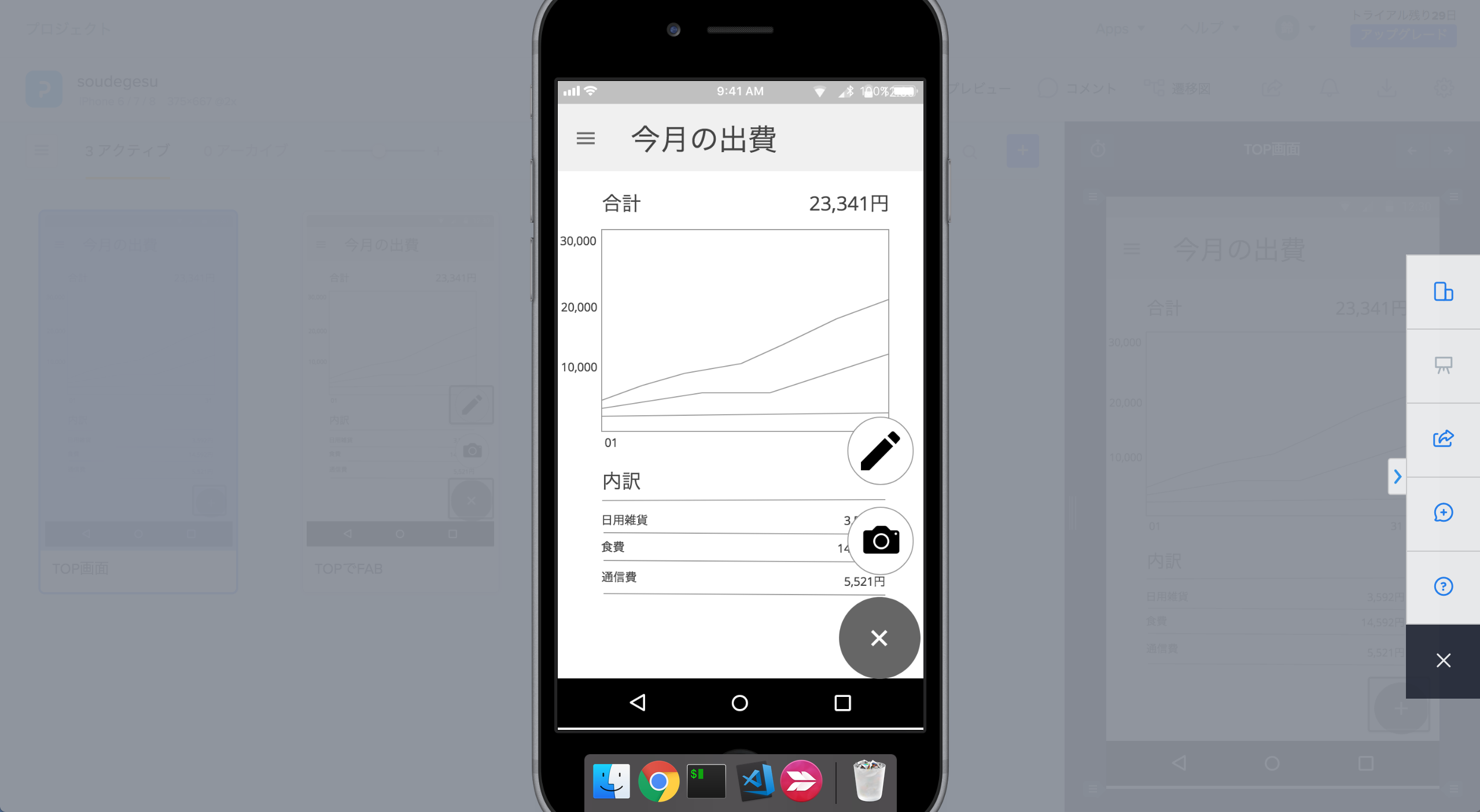
設定が済んだら 「プレビュー」 機能を使って、一連の操作を試すことができます。
これはそのままユーザテストにも利用可能だと思います。


こんな感じでプロトタイピングの一連の流れを経験できたと思います。
その他
料金体系
料金プランは ここ に記載されています。
とりあえずここでは 1人あたりの月額料金(Teamプランは2人〜) だけ、以下に載せておきます。
| プラン名 | 料金(円/月) |
|---|---|
| Free | ¥0 |
| Starter | ¥1,900 |
| Pro | ¥3,900 |
| Team | ¥7,400(2人料金) |
| Enterprise | 要相談 |
なお、新規登録の場合には 30日間はProプランを無料で使えるので(以降はFreeプランに自動切り替え) 、 メールアドレスでの会員登録をします。
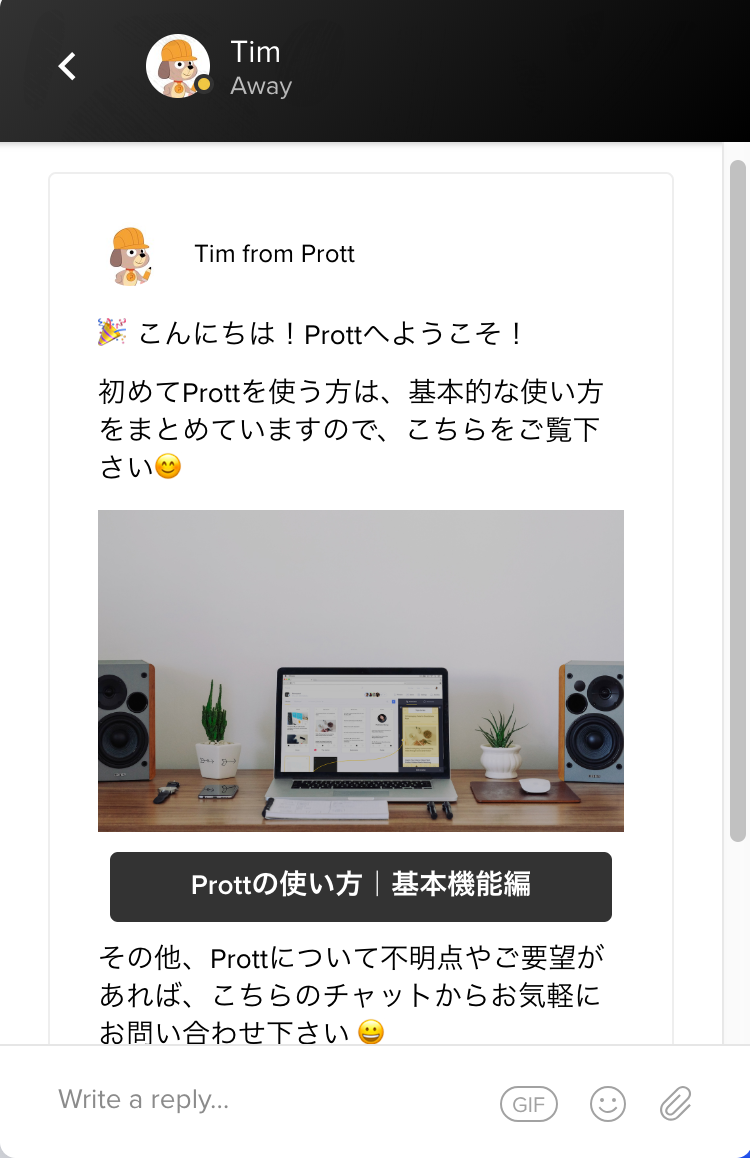
豊富なヘルプメニュー
初心者向けのヘルプがなかなか豊富に取り揃えていました。 チュートリアルもありますし、サンプルプロジェクトもありますし、画面左下のチャットウィンドウからも使い方をアシストしてくれます。

まとめ
今回は Prott を使ってプロトタイピングの一連の流れを試してみました。
私は普段デザインが主戦場ではないので、ワイヤーフレームを操作することに最初不安でしたが、案外簡単にできましたね。 (デザインセンスの有無はまた別の話)
個人的には、ユーザアクションの定義と画面遷移の紐づけは大変便利な機能だと感じましたし、課金ポイントはそこな気がします。
今回は触れませんでしたが、プロトタイピング自体を複数人で効率的に行えるようにな機能もいくつか備わっているため、コラボレーションも捗りそうです。
よいプロダクトを早くリリースするために、 Prott のようなツールを開発サイクルの中に導入してはいかがでしょうか。
