Flutter初心者はCodelabsをまずやってみよう!!

環境構築の後はCodelabsだ!
以前書いた記事 Flutterでモバイルアプリケーション(Android/iOS)の開発環境を構築する でFlutter の環境構築ができました。
せっかくなので、サンプルアプリを作ってみたいですよね。
Flutter 初心者である私が Codelabs でサンプルアプリケーションを実装してみたので。その感想をまとめます。
Codelabsって何よ?
Codelabs はGoogle社が提供しているコンテンツです。 Googleが提供するサービスやプラットフォームの初心者向けに、ガイドやチュートリアル、ハンズオンのコンテンツが提供されています。
いわゆるDevRelの一環ですね。さすがです、Google。
今回は Codelabs の中でも Flutter に関係するものを試してみます。
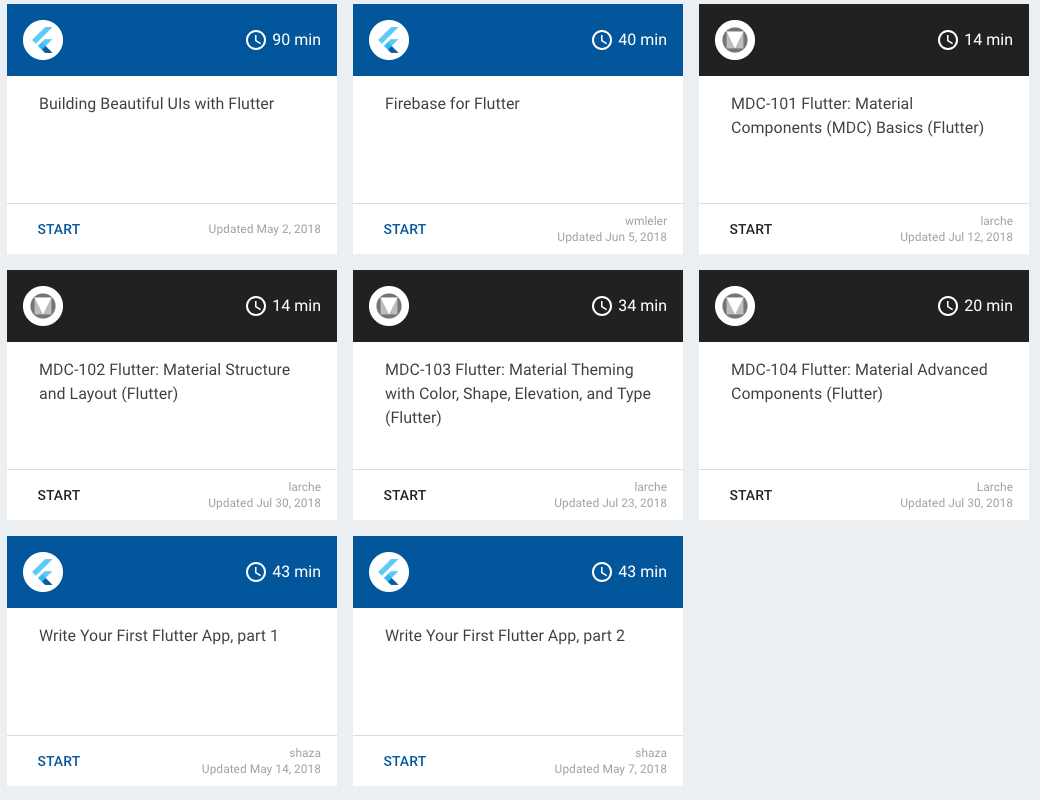
カテゴリを Flutter にしてフィルタリングすると以下のように絞りこまれました。

2018/08現在、Flutter に関連する Codelabs の教材は大きく分けて以下の2種類があります。
今回は前者ですかね。私は以下の4つをやってみました。
- Write Your First Flutter App, part 1
- Write Your First Flutter App, part 2
- Building Beautiful UIs with Flutter
- Firebase for Flutter
学べたこと
今回、ソースコードは各リンク先に掲載されているので、個人リポジトリの晒しはありません。
Write Your First Flutter App, part 1 & 2
Write Your First Flutter App, part 1 と Write Your First Flutter App, part 2 は本当に最初のステップという感じでした。
リストビューを表示して、タップしたアイテムはFavoriteアイコンで保存され、別のビューで確認ができる、という簡単なものです。

ここでは以下を学ぶことができました。
- 画面上のUIコンポーネントは
Widgetとして表現される- 状態の変更が発生しない StatelessWidget と状態の変更が発生する StatefulWidget が存在する
- 標準で搭載されているUIコンポーネントも
Widgetを継承している
なお、Material Components Widgets のページを予め読んでおくと、 ソースコードのクラス名と提供されるUIの意味合いの理解が捗るのでオススメです。
Building Beautiful UIs with Flutter
Building Beautiful UIs with Flutter では簡単なメッセージングUIを作成します。
メッセージングと言っても、サーバ通信をして実際に相手とチャットするわけではなく、自分の打ち込んだメッセージがひたすらスタックしていくアプリです。

ここでは以下を学ぶことができました。
- 少し凝ったUIコンポーネントの設計
Controller系クラスでWidgetの動作制御や情報へアクセスできる- AnimationController を使ったアニメーションを制御する
- TextEditingController を使って入力フォームの値にアクセスする
- ユーザ操作時の状態による処理のハンドリング(バリデーションとか)
- 空文字の場合は入力を受け付けない、とか、ロジックが煩雑になる所
Firebase for Flutter
最後に Firebase を使って、バックエンドへの通信を行うアプリを作ります。
赤ちゃんの名前の投票アプリを作ることが出来ます。

ここでは以下を学ぶことができました。
- Firebase をアプリに組み込むまでの手順
- Flutter Packages の使い方
- cloud_firestore モジュールの利用
- 非同期処理
asyncとawaitを使った実装(これはDartの話)
感想
今回は Codelabs で提供されている教材を用いて、簡単な Flutter アプリケーションを作成しました。
良かった点は以下です
- ステップバイステップでソースコードを拡張していくため、取り残されない
- 一講座あたりの所要時間も短く、空き時間にトライできる
- mBaaSとの連携ができる(Firebase)
- 「あ、おれ、Flutterできるかも」 と錯覚する(いい意味で)
手こずった点は以下です
- 教材の手順通りに書かないと沼にはまる
- Flutterが鋭意開発中ということもあり、Firebaseの初期設定や、使う Flutter Packages のバージョンを最新にするとデバッグが厳しかったです。
